
Consultant
In Residence 2000
Technology Training
Term 2 begins the technical training necessary for teams to move into the technical production phase of our project - the creation of the CDROM.
Team training is an integral part of the CIR2000 project. This page represents a jump point for recommended readings and organisational details requested by trainers for team members.
Flash Training
You can download the Training Session Notes prepared by Grant Sinclair
Required Pre-Reading.
Before we meet for our first lesson on producing animations with Flash you may want to familiarise yourself with the key parts of flash.
If you have used Flash before, Skip to the questions down the bottom.
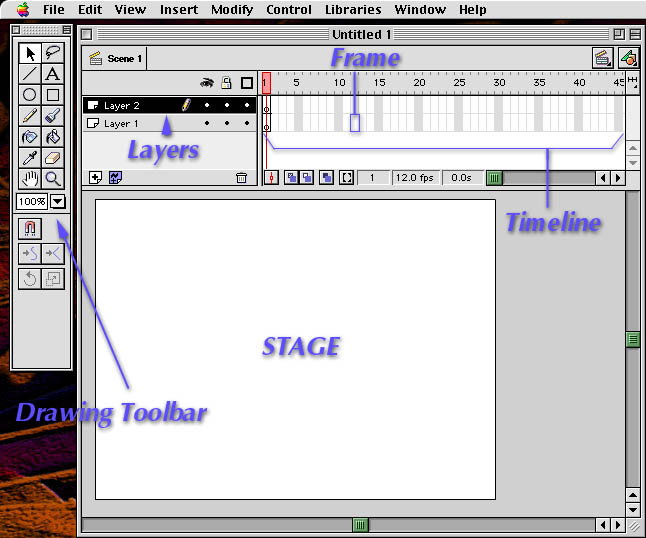
Below is a screen shot of a the Flash 4 layout. Have a look and read the following overview.

FRAMES
As you are aware, animations are made up of a series of pictures, each picture displayed rapidly in front of our eyes giving the illusion of movement. In Flash each individual "snapshot" in time is referred to as a Frame. Frame cels are where we control what takes place at a certain point in time. Any product developed in Flash is a series of frames. A Flash file is referred to as a movie.
STAGE
The Stage is the workspace for composing individual frames in the movie. You can draw directly on the Stage or arrange imported artwork. The stage also act as the camera, in that whatever is on the Stage at a certain point of time is what the viewer will ultimately see.
LAYERS
Think of layers as transparent sheets of plastic that you can "paint" a graphic on to. You can separate your graphic elements in layers for easier (and safer) modifications. With layers you can give your animation perceived depth by allowing objects to move under or over another object. You can use layers generously, as they do not make your flash movie significantly larger.
TIMELINE
The Timeline is a grid where you coordinate the timing of the animation and assemble the artwork. The Timeline window displays each frame in the movie. Each Layer appears in the Timeline as a separate row.
DRAWING TOOLBAR
If you’ve used a drawing package, you’ll recognise most of these tools, there are some fundamental differences which we will explore in the classes.
QUESTIONS
Before our first class I would like you to find out the answers to the following questions (if you don't know them already)
- What is the fundamental
difference between a vector based graphic and a bitmapped graphic?
- When referring
to traditional methods of animating, what do the terms "keyframe"
and "in betweening" refer to? (additional brownie points if
you can find out their origins)
- What is an alpha
channel?
- What does the
acronym "fps" stand for in relation to movies/animations?
- What does the term "bandwidth" mean? Why is an issue when designing for internet delivery?
I have some excellent flash sites that I have included here, many "open souce" .fla's to see how things are achieved. Some of them are advanced, but also include stuff for newbies.
- http://www.virtual-fx.net/ - heeeeewge archive of flash tutes
- http://www.flashplanet.com/ flash tutes and site of the week
- http://www.flashzone.com/ news and tutes
If any of this is unclear or you want to ask me something before we begin or even if you have some suggestions as to what we should cover in our classes then feel free to contact me by email on g.sinclair@mailbox.gu.edu.au or by telephone on 3382 1004.
Regards,
Grant
Sinclair
(Flash Trainer, GFLS)